11-5 鍵盤
如果想利用鍵盤(key)的按鍵來輸入資料或控制實體時,需有註冊的偵聽物件。只要有註冊的偵聽物件都可以叫用onKeyDown方法和onKeyUp方法。讓一個物件具有此種功能有兩種方法。
1. 使用場景中已有實體
![]() 宣告此實體為鍵盤偵聽物件
宣告此實體為鍵盤偵聽物件
Key.addListener(實體名稱)
![]() 撰寫事件處理常式(方法)
撰寫事件處理常式(方法)
實體名稱 onKeyDown=function(){
statement(s);
}
或
實體名稱 onKeyUp=function(){
statement(s);
}
2. 建立一個新物件,例如keyboard。
![]() keyboard=new Object();
keyboard=new Object();
![]() 宣告keyboard為鍵盤偵聽物件
宣告keyboard為鍵盤偵聽物件
keyboard.onKeyDown=function(){
statements(s);
}
或
keyboard.onKeyUp=function(){
statements(s);
}
一、 Key. getcode方法
語法:Key. getcode();
功能:傳回目前鍵盤被按鍵的鍵盤碼(keycode)
說明:鍵盤上每一個按鍵都有一個對應碼。
二、 Key. getAscii方法
語法:Key. getAscii ();
功能:傳回鍵盤按鍵的ASCII碼。
三、 Key. isDown方法
語法:Key. isDown(keycode);
功能:目前所按鍵,它的鍵盤碼是否為指定的keycode。
常用鍵盤碼
|
按鍵常數 |
代表按鍵 |
keycode |
|
Key.Enter |
Enter鍵 |
13 |
|
Key.UP |
向上鍵(↑) |
38 |
|
Key.Down |
向下鍵(↓) |
40 |
|
Key.LEFT |
向左鍵(←) |
37 |
|
Key.RIGHT |
向右鍵(→) |
39 |
|
Key.Tab |
Tab鍵 |
9 |
|
Key.SPACE |
空白鍵 |
32 |
四、 eval函數
語法:eval(expression)
功能:依名稱存取實體。
說明:
1. expression為實體名稱,為字串資料型態。
2. 在事件處理常式中,不能使用this函數時,改用eval函數。
![]() eval(“t”+1+ “_txt”).text=25;
eval(“t”+1+ “_txt”).text=25;
與下面程式碼相同
this[“t”+1+ “_txt”].text=25;
t1_txt.text=25;
![]()
測試eval 函數與this函數差異。
一、執行【ch11/eval_1.swf】檔案。
1. 剛開始兩個文字欄位皆為空白。

2. 在第一個數的空白欄位輸入”89”後,按『OK』鍵後,第二個數的空白欄位會出現”89”。

二、 載入【ch11/eval_1.fla】檔案。

![]() t1_txt
t1_txt
![]() t2_txt
t2_txt
![]() ok_btn
ok_btn
程式:
|
01 02 03 04 05 06 |
stop(); Selection.setFocus(this["t"+1+"_txt"]); ok_btn.onPress=function() { eval("t"+2+"_txt").text=eval("t"+1+"_txt").text; // this["t"+2+"_txt"].text=this["t"+1+"_txt"].text; } |
解說:
行02:輸入游標在t1_txt(文字欄位)處。
行03~06:按『ok』按鈕,所執行事件處理常式。
行04:將t1_txt(文字欄位)的文字傳給t2_txt(文字欄位)。
行05:在本例中,只能用eval函數(行04),不能使用this函數。
原因待查??
![]()
不使用this 函數時的變通方法。
|
01 02 03 04 05 06 07 08 |
stop(); Selection.setFocus(this["t"+1+"_txt"]); ok_btn.onPress=function() { a(); } a=function(){ this["t"+2+"_txt"].text=this["t"+1+"_txt"].text; } |
解說:
行04:在【範例1】中事件處理常式,不能使用this函數,改成呼叫a函數。
行06~08:在a函數中,可以使用this函數。
![]()
按『Enter』鍵後,游標可以從第一個輸入文字欄位移到第二個輸入文字欄位。
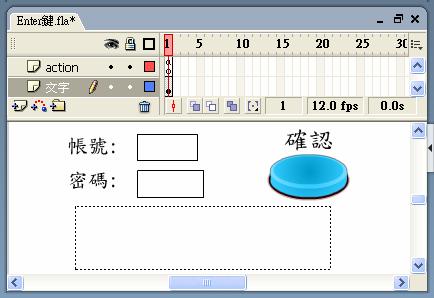
一、 執行【ch11/Enter鍵.swf】檔案。
1. 游標剛開始在帳號旁空格處,輸入帳號後按Enter鍵,游標到密碼旁空白。

2. 按「確認」鍵後,顯示使用所輸入的帳號與密碼。

二、 載入[ch11/Enter.fla]檔案

1. account_txt與password_txt為輸入文字欄位。
2. show_txt為動態文字欄位,ok_btn為按鈕。
三、 主場景,[action]圖層,影格1
|
01 02 03 04 05 06 07 08 09 10 11 12 13 |
stop(); password_txt.password=true; Selection.setFocus(account_txt); Key.addListener(account_txt); account_txt.onKeyDown=function(){ if(Key.isDown(Key.ENTER)){ Selection.setFocus(password_txt); } } ok_btn.onPress=function(){ show_txt.text="帳號是"+account_txt.text+newline; show_txt.text+="密碼是"+password_txt.text; } |
解說:
行02:密碼文字欄位(password_txt)以密碼方式輸入,也就是使用所輸出的文字,在螢幕以*顯示。
行03:將輸入游標停駐在帳號文字欄位(account_txt)處,希望首先輸入帳號。
行04:account_txt(帳號)文字欄位實體具有接受鍵盤功能,也就是在鍵盤上有按鍵時會執行05~07程式。
行05~09:在鍵盤上有按下鍵動作就會執行此段程式。
行06~08:若按下的鍵是Enter鍵,輸入游標會移到password_txt(密碼)文字欄位處。
行10~13:按「確認」鍵,會將所輸入的帳號與密碼顯示出來,密碼部分不會以*顯示,而是以實際輸入的文字顯示。