5-1 實體主從關係
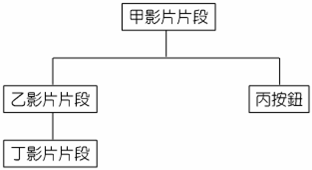
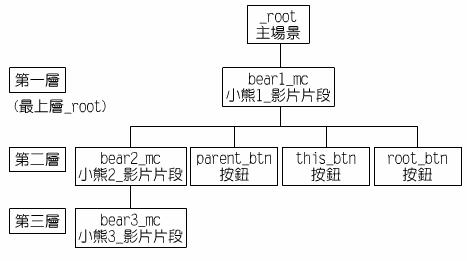
在Flash中一個實體包含很多實體,尤其影片片段最明顯,甲影片片段包含乙影片片段和丙按鈕,而乙影片片段又包含丁影片片段,它們的關係圖如下所示:

上面圖形中,在本書裡稱甲影片片段為乙影片片段的父影片片段(上層影片片段),乙影片片段為甲影片片段的子影片片段(下層影片片段)。但是乙影片片段同時為丁影片片段的父影片片段(上層影片片段)。有關父子或主從關係的實體所用到的屬性如下:
|
屬性 |
說明 |
|
_root |
指場景的最上層。 |
|
_parent |
參照影片片段的父輩(父影片片段)。 |
|
this |
參照物體或影片片段本身。 |
![]()
如何呼叫父影片片段或子影片片段。
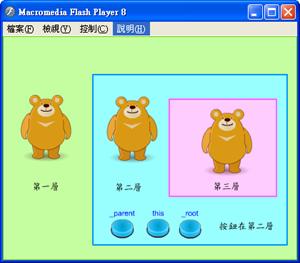
1. 執行【ch05/_root & _parent & this.swf】。

2. 滑鼠移到『_parent』按鈕,最左邊小熊會詢問“找我嗎?”

3. 滑鼠移到『this』按鈕,中間小熊會詢問“找我嗎?”
4. 滑鼠移到『_root』按鈕,最右邊小熊會詢問“找我嗎?”
一、 載入【ch05/_root & _parent & this.fla】檔案。
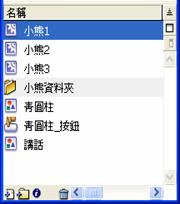
1. 元件庫

2. 『小熊1』影片片段

3. 『小熊2』影片片段

4. 『小熊3』影片片段

 二、在影片舞台上各實體的關係
二、在影片舞台上各實體的關係
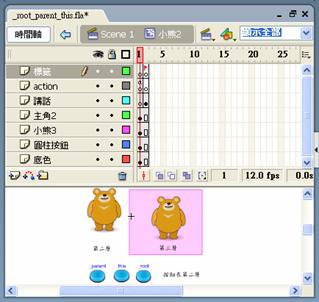
三、主場景、影片片段與按鈕
主場景
有【說明】、【小熊1】、【底色】等三個圖層,每個圖層有1個影格。
【小熊1】圖層:放置『小熊1』影片片段。
『小熊1』影片片段
有【標籤】、【action】、【講話】、【主角1】、【小熊2】、【底色】等六個
圖層,每個圖層有2個影格。
【標籤】圖層:
影格1: 無標籤名稱。
影格2:「講話」。
【action】圖層:
影格1:stop();
【主角1】圖層:放置最左邊小熊圖。
【講話】圖層:
影格2:「講話」。
在【主角1】圖層中,最左邊小熊右上角有“找我嗎?”文字。
【小熊2】圖層:放置『小熊2』影片片段。
『小熊2』影片片段
有【標籤】、【action】、【講話】、【主角1】、【小熊3】、【圓柱按鈕】、【底
色】等七個圖層,每個圖層有2個影格。
【標籤】圖層:
影格1: 無標籤名稱。
影格2:「講話」。
【action】圖層:
影格1:stop();
【主角2】圖層:放置中間小熊圖。
【講話】圖層:
影格2:「講話」。
在【主角2】圖層中,中間小熊右上角有“找我嗎?”文字。
【小熊3】圖層:放置『小熊3』影片片段。
【圓柱按鈕】圖層:放置3個按鈕:
『parent_btn』、『this_btn』、『root_btn』
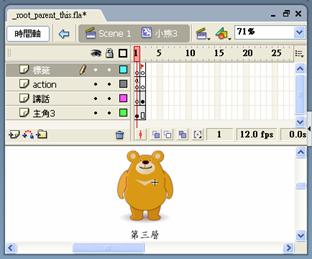
『小熊3』影片片段
有【標籤】、【action】、【講話】、【主角3】等四個圖層,每個圖層有2
個影格。
【標籤】圖層:
影格1: 無標籤名稱。
影格2:「講話」。
【action】圖層:
影格1:stop();
【主角3】圖層:放置最右邊小熊圖。
【講話】圖層:
影格2:「講話」。
在【主角3】圖層中,最右邊小熊右上角有“找我嗎?”文字。
『小熊2』影片片段的【圓柱按鈕】圖層:放置3個按鈕:
『parent_btn』、『this_btn』、『root_btn』都是使用元件庫的『青圓柱_
按鈕』元件
四、按鈕程式碼
1. 『parent_btn』按鈕,控制最左邊小熊(bear1_mc),滑鼠移到此按鈕上,最左邊小熊會顯示“找我嗎?”,滑鼠離開按鈕,文字消失。
|
01 02 03 04 05 06 07 08 |
on (rollOver) { _parent.gotoAndStop("講話"); // _root.bear1_mc.gotoAndStop("講話"); } on (rollOut) { _parent.gotoAndStop(1); // _root.bear1_mc.gotoAndStop(1); } |
解說:
行02:最左邊小熊(bear1_mc)在上一層,顯示“找我嗎?”。
行03:功能與行02相同。最左邊小熊(bear1_mc)在第一層(_root)下。
行06:不顯示“找我嗎?”。
2. 『this_btn』按鈕,按制中間小熊(bear2_mc)說話。
|
01 02 03 04 05 06 07 08 09 10 11 12 |
on (rollOver) { this.gotoAndStop("講話"); // gotoAndStop("講話"); // _parent.bear2_mc.gotoAndStop("講話"); // _root.bear1_mc.bear2_mc.gotoAndStop("講話"); } on (rollOut) { this.gotoAndStop(1); // gotoAndStop(1); // _parent.bear2_mc.gotoAndStop(1); // _root.bear1_mc.bear2_mc.gotoAndStop(1); } |
解說:
行02:中間邊小熊(bear2_mc)在本層,顯示“找我嗎?”。
行03∼05:功能與行02相同。中間小熊(bear2_mc)在(bear1_mc)下層。
行08:不顯示“找我嗎?”。
3. 『root_btn』按鈕,控制最右邊小熊(bear3_mc)說話。
|
01 02 03 04 05 06 07 08 09 10 |
on
(rollOver) {
_root.bear1_mc.bear2_mc.bear3_mc.gotoAndStop("講話"); //
this.bear3_mc.gotoAndStop("講話"); //
bear3_mc.gotoAndStop("講話"); } on
(rollOut) { _root.bear1_mc.bear2_mc.bear3_mc.gotoAndStop(1); //
this.bear3_mc.gotoAndStop(1); //
bear3_mc.gotoAndStop(1); } |
解說:
行02:最右邊小熊(bear3_mc)在下層,顯示“找我嗎?”。
行03∼04:功能與行02相同。最右邊小熊(bear3_mc)在(bear2_mc)下層。
行07:不顯示“找我嗎?”。